¡Hola a todos! 👋 ¿Alguna vez te has preguntado cómo crear una aplicación web desde cero en cuestión de minutos? 🚀 Si es así, estás en el lugar correcto. En este artículo, te llevaremos paso a paso por el proceso de levantar tu primera aplicación con Angular en solo 5 minutos. ⏱️ Aquí encontrarás una guía sencilla y directa para poner en marcha tu proyecto Angular. ¡Vamos a empezar! 🎉
Paso 1. INSTALAR NODEJS
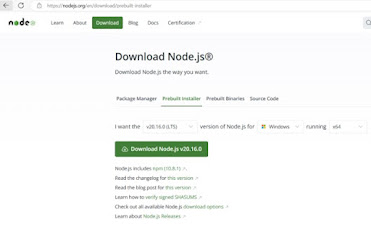
Instalar NodeJS desde su página oficial, mejor si eliges siempre la LTS Node.js — Download Node.js® (nodejs.org). Luego de descargarlo NEXT a todo y listo.
Verificar que se haya instalado correctamente, abre una consola CMD y comprueba la versión de NodeJS y NPM que ya viene incluido en la instalación anterior.
Node -v
Npm –version or npm --v
Paso 3. INSTALAR ANGULAR
npm install -g @angular/cli@17
Paso 4.
En las computadoras cliente de Windows, la ejecución de scripts de PowerShell está deshabilitada de manera predeterminada, por lo que el comando anterior puede generar un error. Para permitir la ejecución de scripts de PowerShell, que son necesarios para los binarios globales de npm, por lo que debes ejecutar el siguiente comando:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Paso 5. INICIAR PROYECTO
Crea una carpeta donde quieras que este tu Hola Mundo, navega hacia el en el CMD y ejecuta:
cd desktop
cd mi_proyecto
ng new tu-nombre-hola-mundo
Paso 6. CORRER PROYECTO
Abre el proyecto desde tu editor favorito, por ejemplo Visual Studio Code y ejecuta desde la terminal del editor el siguiente comando para levantar la APP:
ng serve
Ve a la dirección que ahí indica y mira la APP.
¡Listo! Eso es todo :) a veces se nos olvida o cambiamos de computadora y toca volver hacer todo, por lo que esta guía es muy rápido poder levantar nuevamente angular.






Comentarios
Publicar un comentario